集合分享按钮、通用客服按钮、客服qq、客服旺旺、客服微信/微信公众号、抖音号、快手号、客服电话(多号)、客服电话(单号)、办公地址、电子邮箱、购物车地址、vip会员、自定义链接、在线购买、合作加盟、在线申请、文件下载、在线预约、收款码、APP下载、手机版二维码、通用二维码、繁简切换按钮、返回网页顶部共二十五种不同样式的网页右侧悬浮菜单按钮。
可以开启屏蔽蜘蛛设置,开启后主流搜索引擎的蜘蛛无法看到我们的功能菜单,但是不影响抓取网页的其他内容。该项有利于SEO。
演示网站说明
插件一共可以设置二十五种菜单按钮,但考虑到游览器窗口高度限制,因此,我们的演示网站只开启了少部分按钮。

这个网站仅仅是用于《燕雀超级悬浮菜单》的介绍和演示,跟网站使用的主题无关,当然,如果您对我们的网站主题感兴趣,也可以点击以下链接进行了解:
单页网站模板|万能的单页|seo排名单页:https://app.zblogcn.com/?id=2260
按钮功能介绍
| 名称 | 图标 | 功能 |
| 通用客服按钮 |  | 一个网址链接 |
| 客服qq |  | 支持多个qq号,点击qq号打开会话窗口 |
| 客服旺旺 |  | 支持多个旺旺账号,点击旺旺打开会话窗口 |
| 客服微信/微信公众号 |  | 一个二维码图片和提示文字 |
| 抖音号 |  | 一个二维码图片和提示文字 |
| 快手号 |  | 一个二维码图片和提示文字 |
| 客服电话 |  | 五个联系方式(点击自动复制)和工作时间 |
| 客服电话 |  | 一个联系方式(点击自动复制、拨打电话和发送短信按钮)和工作时间 |
| 办公地址 |  | 一处办公地址和交通路线 |
| 电子邮箱 |  | 一个邮箱地址和提示文字 |
| 购物车地址 |  | 一个网址链接 |
| VIP会员 |  | 一个网址链接 |
| 自定义链接 |  | 自定义板块名称、多个网址链接和提示文字 |
| 在线购买 |  | 产品封面、名称、价格、购买链接和提示文字 |
| 合作加盟 |  | 一个网址链接 |
| 在线申请 |  | 一个网址链接 |
| 文件下载 |  | 文件名称、下载地址、提示文字 |
| 在线预约 |  | 活动名称、预约网址、预约时间 |
| 收款人二维码 |  | 支付宝、微信、qq钱包和提示文字 |
| APP下载 |  | 一个二维码图片和提示文字 |
| 手机版二维码 |  | 一个二维码图片和提示文字 |
| 通用二维码 |  | 一个二维码图片和提示文字 |
| 中文繁体和简体切换 |   | 切换网页简体字和繁体字,并记录cookies |
插件使用说明
1、可开启的按钮数量
受浏览器窗口高度限制,为了不影响正常使用插件,菜单按钮不能全部开启。
按pc端浏览器窗口高度980px计算,按钮间距5px,最多可以开启17个按钮。
按手机端浏览器窗口高度720px计算,按钮间距5px,最多可以开启10个按钮(返回网页顶部按钮除外)。
如果你的网站是响应式的,以手机端浏览器窗口高度限制为准。
2、按钮的间距
按钮可以分别调整距网页底部间距(建议间距165px)、距网页右侧间距(建议间距0px)、按钮上下间距(建议间距5px)。
3、按钮的颜色
可以设置按钮的背景颜色和触发(点击或鼠标移动到按钮上)的背景颜色。
其中返回网页顶部的按钮颜色可以单独设置。
4、按钮圆角设置
嫌弃按钮四四方方的不好看?
加个价值200万的圆角(参见小米logo)吧!
5、菜单按钮设置
不同的菜单按钮显示不同的内容。
在pc端,有三种触发按钮的类型:
点击后显示模块内容,点击关闭按钮关闭。
鼠标移动到上面,就显示模块内容,鼠标移开关闭。
点击后跳转。
在手机端,有两种触发按钮的类型:
点击后显示模块内容,点击关闭按钮关闭,再次点击关闭,或点击其他按钮关闭当前。
点击后跳转。
6、返回网页顶部按钮
返回网页顶部按钮,只有在网页下拉到一定高度时才会显示,点击按钮直接返回网页顶部。
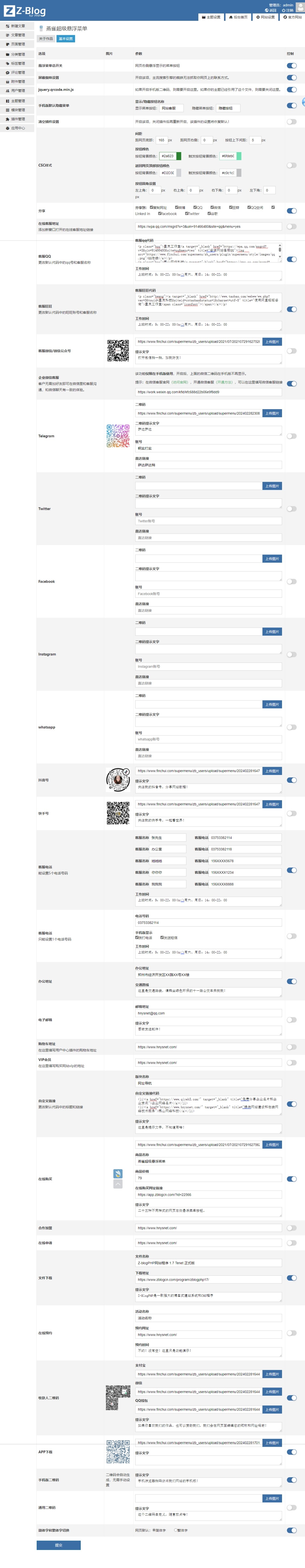
插件功能截图
下面是网站后台,插件设置的截图,不可点击!