js代码
$(document).ready(function() {
var Ah = $("#ishare-1").parent().innerHeight();//判断正文模块容器高度,ishare-1是我们插件模块的id,.parent().innerHeight指的是获取插件模块的父模块(正文模块)的高度
if ( Ah <= 250 ) {//判断正文模块容器高度低于250px像素,则在插件模块前面插入几个空白的行
$("#ishare-1").prepend("<p> </p><p> </p><p> </p>");}});实例:
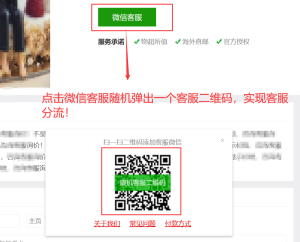
在zblog正文中,由于zblog部分文章正文模块内容太少,正文模块的高度较低,而且正文模块的容器使用了css元素overflow: hidden; ,导致插件微信按钮弹出的二维码被模块容器隐藏了一部分,那么就可以使用以上的方法解决这个问题。
如下图所示:











 添加好友
添加好友